Quick Tip: Mobile Friendly JIRA Issue Collector
Atlassian’s JIRA is a very powerful tool that I enjoy using. However, their issue collector (Vorgangssammler) – a nice feature that allows you to include JIRA forms into any website via JavaScript – has some serious issues in mobile browsers.

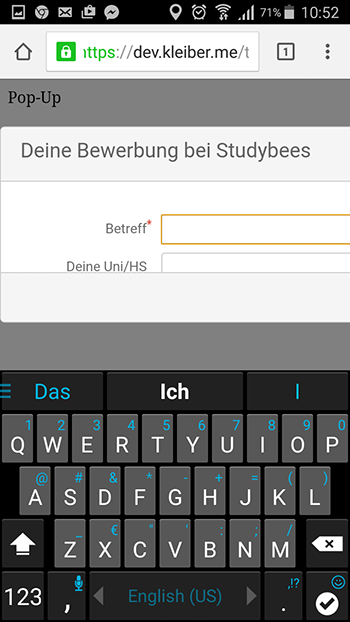
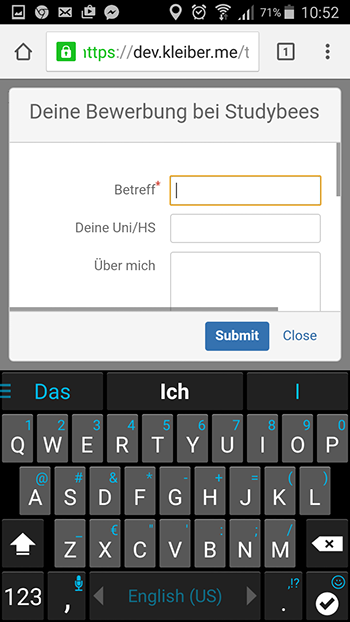
Unfortunately, as can be seen above, the issue collector doesn’t scale and is practically unusable (tested in Chrome 51 on Android 5.1.1) on mobile devices with screens below 810px in width.
The issues can be resolved using a little CSS. The most basic fix is just resetting the height and width of the pop-up:
.atlwdg-popup {
width: calc(100% - 20px) !important;
min-height: calc(100% - 20px) !important;
}Since a full width pop-up looks rather silly on large screens, introducing a @media query probably is a good idea:
@media (max-width: 810px) {
.atlwdg-popup {
width: calc(100% - 20px) !important;
min-height: calc(100% - 20px) !important;
}
}
You can also adjust the margin and the padding of the pop-up. Some users have reported, that they also had to set the dimensions of the iframe that is getting embedded.
While this fix seems to solve the most pressing problem for most mobile browsers, Atlassian should allow custom CSS for their issue collector.

Thank you for visiting!
I hope, you are enjoying the article! I'd love to get in touch! 😀
Follow me on LinkedIn